- Library
- LibGuides
- Tips voor libguides
- Libguides functionaliteit
Hoe ziet je LibGuide er uit op een mobiel?
Bedenk dat met name studenten je libguide ook op hun telefoon bekijken
Open je libguide daarom ook eens op je telefoon!
Redirect instellen
Heb je een libguide verwijderd? of het url veranderd?
Stel dan een redirect in!
Gebruikers hebben jouw libguide misschien in hun Favorites staan. Als je de libguide verwijderd of op unpublished zet, krijgen zij een foutmelding. Datzelfde gebeurt als je het url van je libguide wijzigt, ook dan werkt iemands bookmark niet meer.
Dat kun je voorkomen door een redirect in te stellen. De gebruiker wordt dan doorgelinkt naar een ander URL. Dat kan een andere libguide zijn, maar dat hoeft niet, je kunt ook doorlinken naar onze website.
Hoe doe je dat?
- Ga naar Admin> Metadata & URL's> Friendly URL tabblad
- Selecteer Friendly URL> Add redirect URL
- Voer het oude URL en het nieuwe URL in
Dus zo.... (als je het url veranderd hebt): Of bijvoorbeeld zo..... (als je een libguide verwijderd hebt): 

Voeg alt-text toe aan plaatjes!
Wat is alt-text?
Alt-text is een omschrijving die je toevoegt aan een plaatje.

Waarom zou je dat moeten toevoegen?
- Mobiele gebruikers / Traag internet: Niet iedereen heeft snel internet. Als het plaatje niet geladen wordt of als een gebruiker heeft ingesteld dat plaatjes niet getoond moeten worden, dan staat er in elk geval een omschrijving op de plek van het plaatje en geen foutmelding.
- Vindbaarheid voor zoekmachines: plaatjes met alt-text zijn beter te 'begrijpen' voor zoekmachines, waardoor jouw content makkelijker gevonden wordt.
Hoe voeg ik alt-text toe aan mijn plaatjes?
Dat zet je in het veld <Alternative Text>, dat verschijnt als je een afbeelding toevoegt of bewerkt.
Eigenlijk zou elke afbeelding in je libguide alternatieve tekst moeten hebben.
Als er geen omschrijving nodig is, dan kun je nog beter alleen een spatie toevoegen als alt-text dan dat je het veld helemaal leeg laat, want dat geeft een foutmelding bij niet-getoonde plaatjes.
Voegt je plaatje iets toe?
Het is altijd belangrijk eerst te overwegen of een afbeelding eigenlijk wel iets toevoegt aan je tekst:
- Waarom voeg je een afbeelding toe?
- Voegt het iets toe aan de inhoud?
- Is het vooral decoratief? Zo ja, waarom zou je het dan toevoegen?
Onthoud dat mobiele gebruikers te veel afbeeldingen vaak alleen maar lastig vinden.
Regels voor alt-text
- Wees nauwkeurig en consequent in hoe je afbeeldingen beschrijft
- Wees bondig. Beschrijf het plaatje zo concreet en kort mogelijk. Gewoonlijk zijn er niet meer dan een paar woorden nodig, maar heel soms kan één of twee korte zinnen geschikt zijn.
- Begin de alt-text niet met: "Afbeelding van ..." of "Plaatje van...". Het is meestal wel duidelijk voor de gebruiker dat het een afbeelding is.
- Beschrijf ook de functie (als die er is) Soms heeft een plaatje ook een bepaalde functie, het is bijvoorbeeld een link, of een knop, of een kaart. Zet dit ook in de alt-text.
Soms is alleen een spatie als alt-text voldoende: 
- als in omliggende tekst de inhoud van het plaatje al beschreven is Een goed voorbeeld daarvan is een screenshot met annotaties (zoals die hiernaast), in de tekst staat het allemaal al beschreven
- als het plaatje puur decoratief is
Een spatie toevoegen is beter dan het veld helemaal leeg laten. Zonder spatie zal een niet-getoonde afbeelding een foutmelding geven.
Hoe voeg je een spatie toe?
- ga met je cursor in het veld 'Alternative Text' staan
- en druk op de spatiebalk
Deze tekst is gebaseerd op: How to Write Effective Alternative Text uit SpringyNews, August 2017
Els Kloens
Maak een back-up
Kijk terug...om te zien hoe ver je bent gekomen
Als je al lang een LibGuide hebt is het leuk om te zien hoe het in de loop van de tijd is veranderd. Je kunt zelf af en toe een snapshot maken, bijvoorbeeld als je grote wijzigingen gaat doorvoeren.
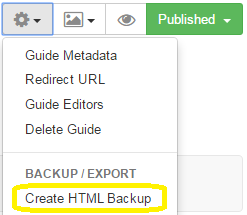
Zo’n back-up maak je door in je LibGuide op het radertje te klikken en voor Create HTM Backup te kiezen:

De vorige back-ups worden niet overschreven.
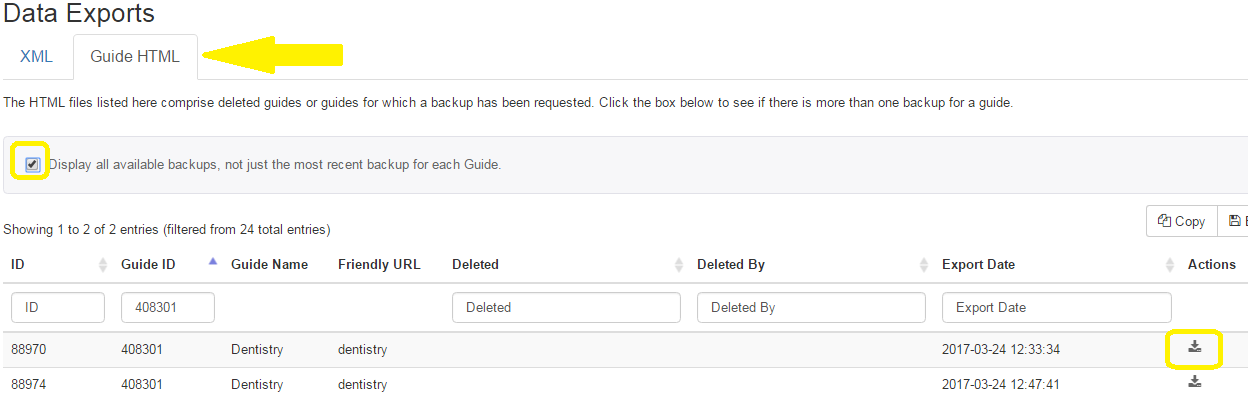
Om alle back-ups te zien navigeer je naar Tools > Data Exports > Guide HTML Tab en vink je "Display all available backups" aan.
Dan kun je eventueel nog filteren op Guide ID
Klik op het download-icoontje achter de versie die je wilt zien.

NB. Als je een LibGuide verwijderd dan wordt er altijd automatisch een back-up gemaakt, dus als je per ongeluk een guide verwijderd hebt dan kun je altijd de back-up downloaden en het weer opbouwen.
Box ontlenen
Gebruik een bestaande box Je kunt heel simpel een boxje ontlenen voor bijvoorbeeld SmartCat. Dat doe je als volgt:
-
Maak een nieuwe box (add box)
-
Klik op tabblad Reuse Existing Box
-
Bij Guide selecteer je 'AAA ontleenbox ..'
-
Voor een SmartCat-box kies je bij Box onder Databases M-Z 'SmartCat' (er staan er 2, één zonder logo, de ander met logo) voor de SmartCat zoekbox ; of je kiest onder Other 'Books'. Deze laatste geeft een zoekbox met keuze voor zoeken in SmartCat of Google Books.
Box zonder lijntjes
Standaard zijn de boxen in LibGuides omlijnt en met een grijze titel. Soms wil je echter een soort 'koepeltitel' boven de boxen in een kolom zetten, maar dan krijg je een lege witte box onder de titel. Wat je ook kunt doen is een 'floating box' aanmaken, zonder lijntjes. Ik zou dan wel de letters wat groter maken: verander Normal naar Heading3.
Zo maak je een floating box:
- Add box
- Geef de box een naam (deze ziet de gebruiker niet bij een floating box!)
- Vink 'Floating box' aan
- Kies Add/Reorder -- Rich Text
- Typ de gewenste tekst in, en zet deze in Heading 3
Voorbeeld:

Gebruiksvriendelijk URL
Wist je dat je een zelf een gemakkelijk te onthouden url kunt maken van je LibGuide? Dus niet de standaard zoals:
http://libguides.rug.nl/c.php?g=408371&p=2780462&preview=495c41f65e71c9b8f9278ebf5f3e7ff8
Maar bijvoorbeeld: http://libguides.rug.nl/fries
Klik daarvoor in edit modus op het potloodje achter de url van je libguide:

Voor iedere pagina binnen je libguide kun je zo'n gebruiksvriendelijk url instellen!
Meer informatie in een box
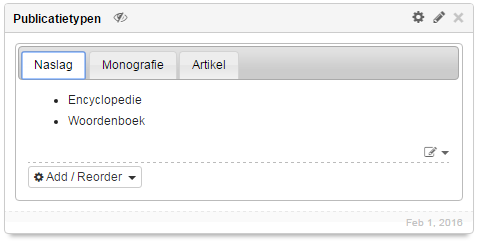
Als je veel informatie kwijt wilt, kunt je ook kiezen voor een box met tabjes (zie voorbeeld onder). Op die manier houd je het overzichtelijk, en kun je bv voorkomen dat mensen veel moeten scrollen. Het aanmaken van een 'tabbed box' gaat heel simpel, je voegt een nieuwe box toe, en geeft aan dat je geen standaard box, maar tabbed box wilt. Je kunt zelf de naam van de tabje bepalen.

Plaatjes niet te groot
Gebruik geen grote plaatjes! Daarmee laat je een gebruiker wachten...
Je kunt in LibGuides plaatjes wel schalen, maar dan nóg laadt bij het openen van de gids het grote plaatje. Een gebruiker moet dan wachten tot een plaatje geladen is, en dat is vervelend.
Heb je een groot plaatje, verklein hem dan vóórdat je hem in LibGuides zet ; je kunt dit heel eenvoudig doen bv via Paint (Onder Startknop in Windows).
- Tip: zo upload je een plaatje(wil je een nieuw plaatje ipv hergebruiken, klik dan op Upload new image)
Previous / Next button
Als je wilt dat gebruikers je gids door kunnen bladeren (bv handig voor de online module informatievaardigheden), dan kun je dat nu met één handeling regelen. Er komt dan op elke pagina een knop Next voor de volgende pagina, en een Previous knop. Gaat helemaal automatisch, dus je hoeft niet handmatig links aan te passen!!
En dit is hoe je de Prev/Next links aanzet:
- Klik op het image-icoontje rechtsboven (naast het tandwieltje)
- Kies Prev/Next links
- Vink het boxje aan (Check this box to display ..[etc]
Voorbeeld: